起始页 |
重制中 →旧版教程←
本帖删除了丢失的进阶教程,基础教程暂时未作修改。需要阅读基础教程(如何制作最简单的电子书)请点击上面链接跳往旧版论坛查看。进阶教程查看合集。
——狸旻 2020.4.20 2020.6.21
2020.7.15
这不仅仅是一篇教程,同时也是我自己的自学笔记!
从零开始,做出一本能让自己满意的电子书
然后,本帖依然在更新中哦~
接下来,开始正文~
主要注意的是
这个帖子仅仅是教怎么做一本电子书,并且同时也是我自己的自学笔记
那么必然的,很可能只会讲制作的方法,并且效果也会是较单一的
不保证能通过本帖学习到什么有拓展性的知识
所以
请先确定,如果想要通过本帖进行学习,那么你很可能学到的会是
怎么做一本好看的电子书,而可能不是怎么随心所欲的制作出一本电子书
仅介绍制作的模板,也就是该怎么去制作我理想中好看的电子书
这个请注意,因为这个前提,可能会导致帖子中对一些可能有用知识的忽略
前言 |
其实写这个帖子是因为我自己挺想学做电子书的,但是网上找到的教程却十分的零散
很多东西要么就是找不到,要么就是太凌乱,整理好的都要钱……
总之因为各种各样的理由,想自学太不容易了,我作为一个伸手党太难了QAQ
好的你们都不愿意出傻瓜教程对吧,那我就自己来!于是就有了这个帖子...
把帖子做好不仅为教程更好,也为学习更好;
不仅为教别人服务大家,也为更多的人能看到
然后就会有比我厉害的人来告诉我一些我所不知道的知识,提点我一下 (想的真美(雾))
因此我希望能有更多的人来跟我说:"啊你这个不对!这样更好!"或者"你这个做出来是有漏洞的,应该要这样这样"
所以,在看过之后,请畅所欲言,能讨论才是最好的,这也算是帖子的初衷之一吧
我把这个教程分为了两部分,分别是基础教程和进阶教程
其中基础教程就是简单的做出一本能够阅读的电子书,要求不高,简洁美观就行了
在基础篇,我会很详细很详细地介绍,怎样才能做出一本epub电子书
希望大家不要因为这是基础篇,并且是简单的做出一本电子书就放弃不看了,因为通过简单的制作练习,可以初步的掌握epub文件的构成和Sigil这个软件的大致用法
顺带一提,在写完基础篇后我统计了一下字数,去掉各种标签也有1.9w字节了,也就是说光是基础篇我就打了快一万字了,就为我打的这么多字也去看看吧,秋梨膏~
至于进阶教程,打这段文字的时候我还没开始写,计划是把能想到的都写上去,尽量的详细做教程吧
因为本身我也是在自学中,所以也会有很多是不完全的操作,所以如果发现了,请尽管说~(不过基础篇那里就别太追究吧,很多东西我都简化掉了,所以emmmm,算了吧_(:з」∠)_)
当然进阶篇在很多不必要的地方会进行简化,图片也尽量放的有用些,基础篇几乎每个步骤都有截图还是太过繁琐了.
啊对了提示一下,这个教程是用的软件以及版本是Sigil0.9.10
如果是其他版本的问题以及不同之处,我是没有余力去解决的,因为我也就用过这个版本......版本之新可以看出我是一个多萌新的家伙了吧QWQ
所以我也不知道这个教程能往前或往后兼容到什么版本,如果有dalao来标明一下就万分感谢了.特地把版本兼容性这么重要的东西
在前言的最后!
希望来看的萌新们都能好好的掌握电子书制作技巧,我们共勉~
希望路过的前辈们都能够抽出点时间给我指点一二,我会努力!
基础教程 |
好的,那么,首先是最基础的东西喽~
开始!基础教程,制作一本能看的电子书!
一本epub电子书,最重要的东西是什么?毋庸置疑,就是内容了.
而内容包括了文字和图片,视频,声音等. 但是在这里,这个帖子只介绍如何做一本有文字和图片的电子书,关于视频等内容不作任何教学(#钦定的表情)
而我们要制作一本电子书,是不能像txt文件一样直接用电脑来制作的,因此就需要专门制作epub的软件. 本教程是Sigil教程,因此使用的软件也就是Sigil
所以,在这一篇的基础教程里
需要准备的工具有:
[ul]
[li]基础软件: Sigil (注意本教程使用版本为0.9.10)——(可以自己去网上下载到)[/li]
[li]保存了想制作的书的文字的文件——(自己去扒拉成一本txt就好)[/li]
[li]想制作的书里面的图片文件——(图片最好是原图,总是能弄到的嘛)[/li]
[/ul]
当准备好了上面的三样东西后,就能够很快的制作出一本电子书了
在这里分出了5步来完成一本电子书
[ul]
[li]导入文本[/li]
[li]划分章节[/li]
[li]导入图片[/li]
[li]制作目录[/li]
[li]制作封面[/li]
[/ul]
通过这五个步骤,就能够做出一本不错的电子书了,怎么样,是不是很简单?
那么,现在就开始看看具体怎么制作吧
1.导入文本 |
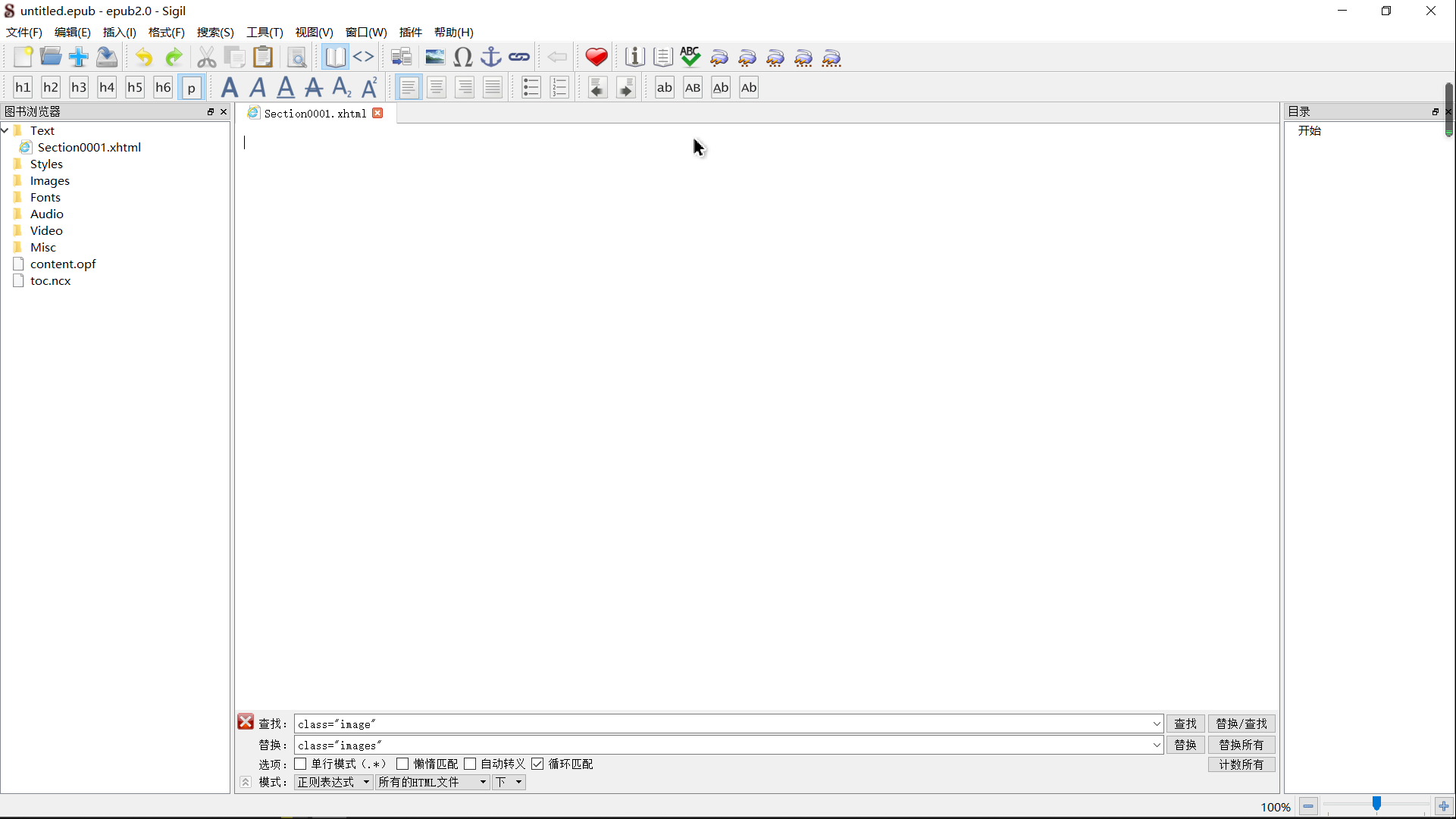
首先,打开Sigil软件,可以看到下面这个界面.这就是制作电子书最常用到的界面了

好吧,我这个界面其实调整过了,默认应该不是这样的,不过到底怎样的也不记得了......应该是会多一个预览界面吧?不过这些都是无所谓了,别在意别在意
总之把中间的窗口调大就好了......因为看起来会更舒服
左侧是文件总览窗口.因为是基础教程,所以我们只需要关注两个文件夹就好了
这两个文件夹分的名字别是Text和Imagines,它们分别储存了文字和图片的文件
首先关注text文件夹里面的内容吧
会发现里面有一个名字是Section0001的xhtml文件,这就是epub电子书的文字载体
说明一下,Section0001是默认的名字,是可以修改的,至于改成怎样是无所谓的,不过有系统的命名会让编辑的时候更容易
然后我们现在就先不修改这个名字,直接开始导入文字的教程
这里以《欢迎来到实力至上主义的教室10》来作为样本来演示.
因为这是直接扒的轻国的翻译,所以附上原贴 [这是原贴的传送门~]
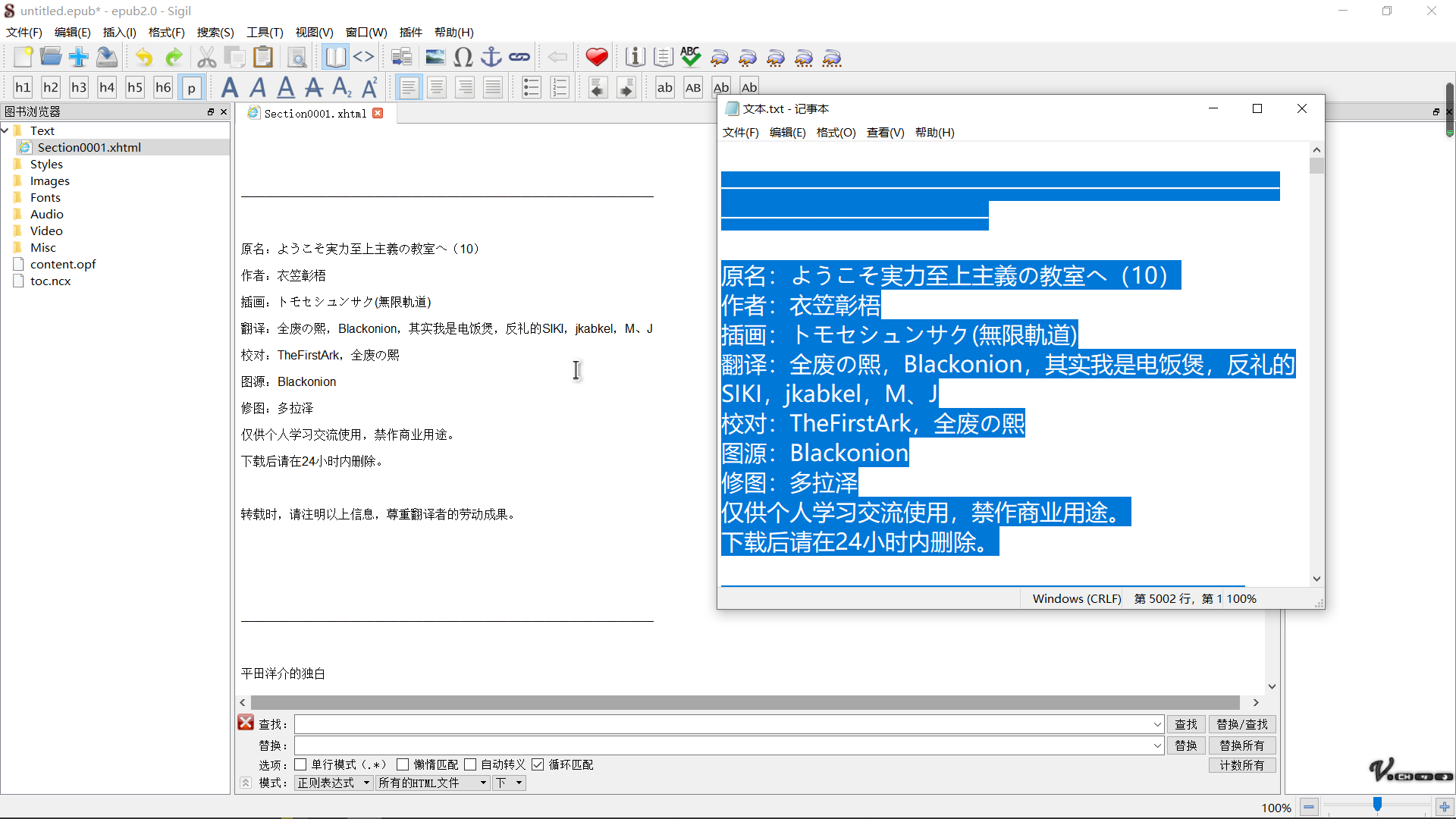
首先打开储存文本的txt文件,使用Ctrl+A全选后直接黏贴到Sigil里面,如下图所示

这里顺便说一下,还是建议使用txt文件来储存文字
因为如果使用word等来储存文字的话,在复制的时候很容易会直接复制上文字的格式,这样容易导致复制出来的东西一团糟,而txt就没有这种顾虑了
好的那么,当你完成这个步骤后,一本电子书就完成了,导出然后发布到epub发布版吧!(雾)
当然,不可能就这么去发布吧...接下来还有下一章的教程,不过....
为了后续的操作方便,当我们再来对刚刚导入的文本进行一些调整
当然,这些并不是在基础教程里需要做的,这涉及到之后的进阶制作,但是之后如果再来讲这些感觉会很麻烦,就现在这里说明了,并且在这里说明的东西在以后的进阶教程里将不会再重复介绍
如果是刚开始尝试制作epub电子书的话,可以跳过这一个步骤,请直接去看后面的 2.划分章节
接下来的其实就算是进阶教程了,并不算在基础教程里面 (你们不知道我这个时候多么想用[spoiler]标签来把下面的多折叠起来,可是轻国不支持,好气好气啊)
那么我们开始吧!——再说一下,这些是进阶教程,如果第一次看请直接跳过以免混乱!
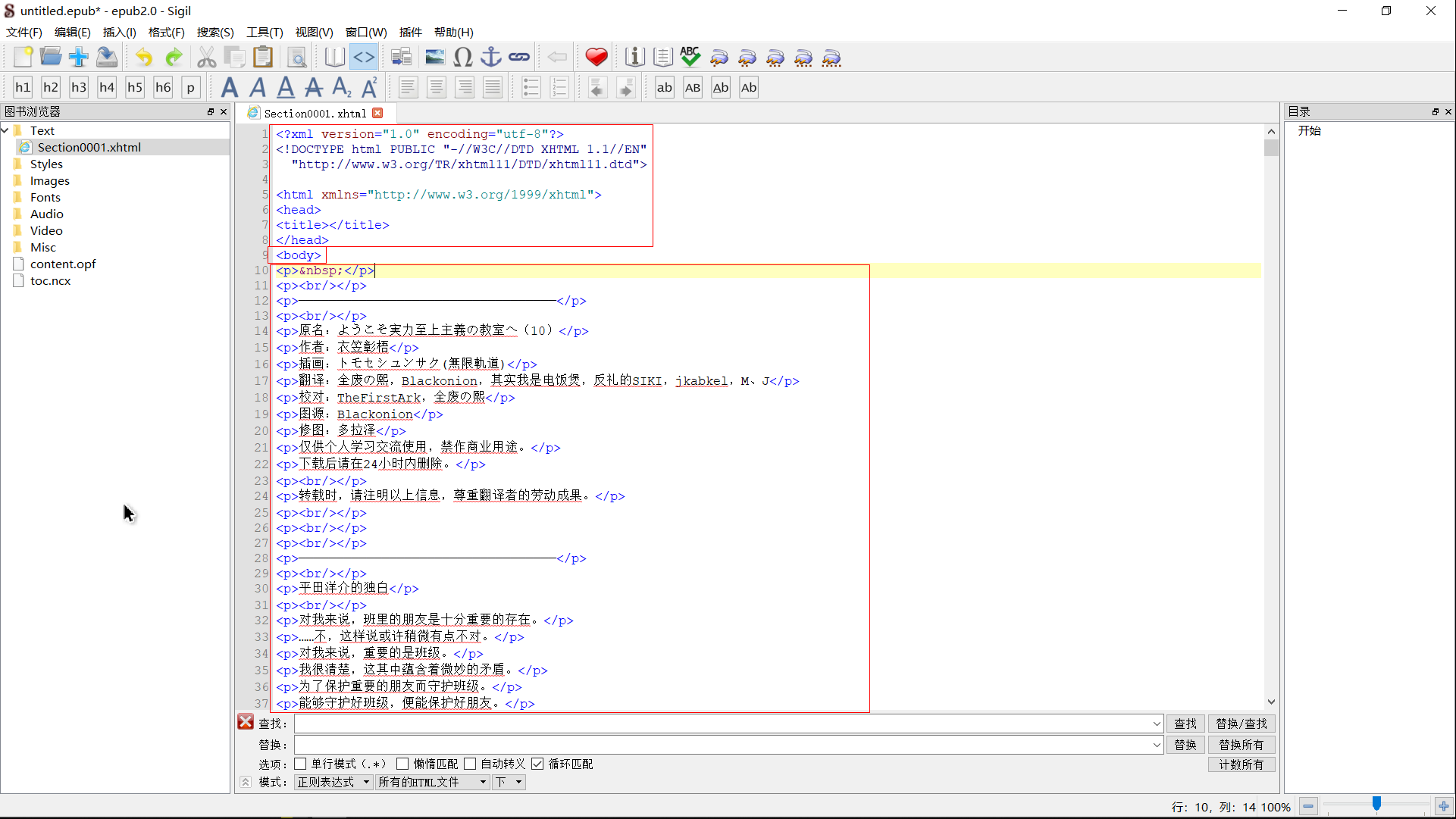
首先让我们打开Sigil的代码视图,默认的快捷键是F2
现在是不是看到了一堆原来没有的东西?别急着删除,来让我们慢慢的调整一下
说是调整,其实也就是让代码视图变得更加美观整洁一些
首先让我们来分析一下这些东西

首先上面一个框中的内容是每个html文件都必须要有的,这个我们可以先不用去管它
中间框柱的标签在最后还有一个与之对应,意思这之间的就是"主体"了,也就是最后那个框以及后面很多很多没有截图下来的内容,他们都是电子书会显示的内容
因为我本身不是程序猿,所以就尽量把这些东西讲的通俗易懂点吧
然后每一个""一样的标签都有他们各自的用途,怎样的这里就先不说明了
那么首先看看图中显现出黄色的那一行,是不是很奇怪那一串红色的" "是什么?
其实那就是空格,当你打开阅读视角,那就是一个空格。与此相对的,还有直接的空格" "和全角空格" "等,这些东西最好要统一掉,方便后面处理
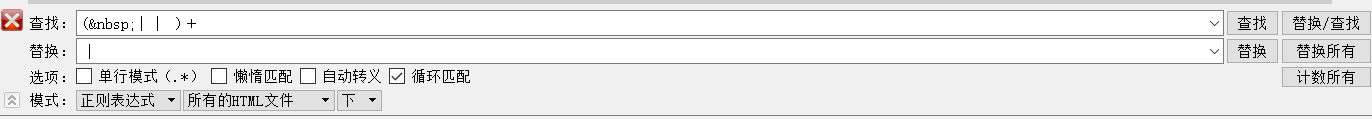
让我们打开查找和替换工具,如果找不到,按下Ctrl+F就行了
在查找栏里面输入
( | | )+
然后在替换栏里面打上一个半角空格就行了
如果真不知道什么是半角空格,把上面的替换里两个"|"之间的复制过去,那个就是半角空格......
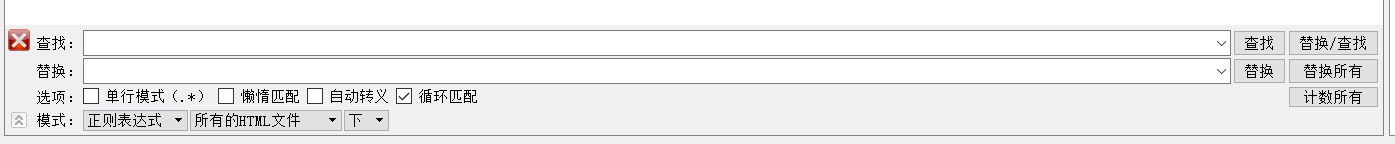
接着,选项勾选循环匹配,模式选择正则表达式,所有的HTML文件,如下图所示

接着,点击替换所有就可以将所有空格统一掉了
接下来就是删除每一段前面的空格
一般来说,如果是网页上复制下来的文本,有时候贴主会打上两个全角空格来作为段首2个汉字的缩进,而我们在之前已经把全角都变成半角空格了
epub制作缩进也是不用这么简单粗暴的办法的,所以空格也要删掉
搜索栏输入
( | )+
然后在替换栏输入
点击替换所有,就能去掉所有段首的空格了.
那么,就这样,进阶制作的文本处理就基本完成了,如果是看到这里,接下来就去看后面接着的的操作吧
2.划分章节 |
电子书与txt不同的还有一点,那就是可以划分章节,这个在我们打开书后可以直接通过目录直接跳转到相应的段落这一点就能最直观的体现出来
那么如何划分章节呢?
跟着我来做就行了!
首先要自己计划好要怎么给这本书划分章节,就用我举例的《实教10》这本书来说吧,它有着作者划分好的章节:

于是就我来说,这里的内容可以先把录入信息页分一章,然后各章节分一章,最后后记和附带的特典再各一章
那么就决定这么去划分了,具体怎么做呢?
其实很简单
首先打开就能找到录入信息页,并且它也不长,一下就能找到下一个章节的标题
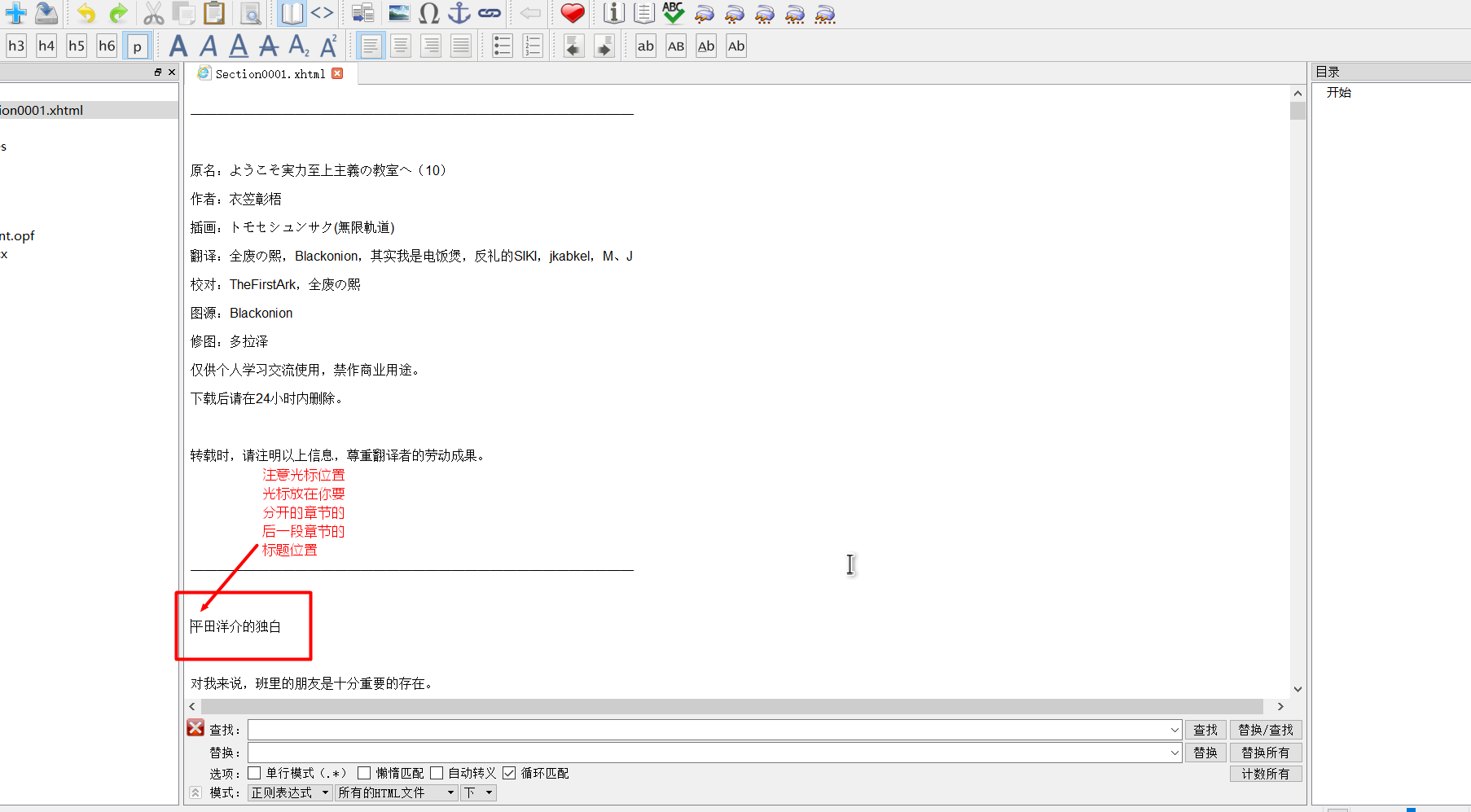
让我们首先把光标放在下一个章节的标题前面,我的话就是放在"平田洋介的独白"前面
如下图所示

记住一定是要放在标题前面,这样最后做出来的才更美观
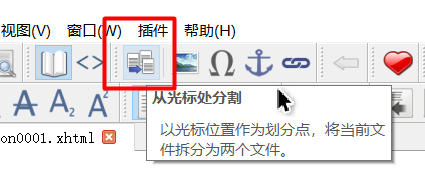
接下来,在工具栏点击"在光标处切分"按钮,找不到的话,它是长这样的...

快捷键的话是Ctrl+Enter,整个操作也就是鼠标点一下,再按下Ctrl和回车就行了
执行上述操作后Sigil会自动帮你在光标处把这个文件一分为二,光标之后的文字会全部转移到新建的Section0002文件里面
没错,一个章节就是一个html文件,简单易懂吧?顺便说一下,目录也就只是跳转到每一个不同的html文件里面,知道了这个以后对于你的划分计划也会有一点帮助
这个过程可能会有一些卡顿,属于正常现象,毕竟Sigil的性能优化摆在那里,并不好
从后往前划来分章节的做法是可行的,不过不推荐,因为这样划分的话文件的顺序和名字都会乱掉,还要花时间去调整,不如放慢点多等等
当我们已经把版权页划分出来之后,剩下的就是各个章节以及后记特典的等乱七八糟的东西了
那么问题来了.每一个章节的文字量都不少啊,虽然瘦前言部分可能还能接受,可是正文部分怎么都翻不到标题啊
为什么看的时候感觉一下就看完了,可是这么一找却发现文质量巨多呢?
嘛哈,先不要抱怨了,先观察一下这本书的章节标题是这样的:
平田洋介的独白
暴风雨前的宁静
班内投票
救助的难点
兄与妹
善与恶
其他班级的想法
退学者们
后记
特典
好吧没有任何特点!!!
哎呀这是找案例书的失误来着....
不过不影响....
让我们点击查找和替换,或者按下Ctrl+F,出现了一个查找界面,如图所示

这个时候,只要在查找栏输入章节标题,然后再点击查找,就能够定位到各个标题的位置了,接下来,就只需要在光标处切分就好了.
注意,如果点下查找发现你的视图页面突然变成了句子前后有很多乱七八糟的字符的样子(乱七八糟的字符比如大量的),请按下F2,视图会变回去,这个代码视图的操作在基础教程里不要求掌握也不会进行教学
其实,查找章节标题的意义是定位到上一个章节的结束位置,并不是定位到这个查找的标题的起始位置
接下来只要重复上述操作,就能够慢慢的将各个章节划分开来了
那么这一章就结束了,就我感觉啥都没讲啊....
不过这不也就是废话吗???就只要告诉怎么拆分界面就好了啊,这种东西真的需要教的这么详细吗????
哇塞自闭_(:з」∠)_
那么不管了,开始下一章的教学吧
3.导入图片 |
图片的插入一共分为两个步骤,图片的导入和图片的插入
在一开始我们就了解了,text文件夹储存了文本,而Images文件夹是用来储存图片文件的
其实这个简单来说就是,你在一个叫epub电子书的箱子里框出了一个小箱子,名字叫Images,然后在这里面放入了很多图片,每一个图片都有它们各自的名字,这个放入图片的过程就是导入
然后你再在文字界面做一个标记,告诉阅读软件读取到这里的时候应该去那个小箱子里找到名叫xxx的图片,阅读器就会去找到图片(如果你确实放进去了并且名字没错),接着把图片插入到段落中
这个标记位置的过程就是插入
因为是基础教程,所以教学也会十分的简单,不会涉及到原理(话说我自己真的懂原理么......还有我上面是不是已经把原理说出来了???Σ(⊙▽⊙"a)
好的,第一步,图片的导入
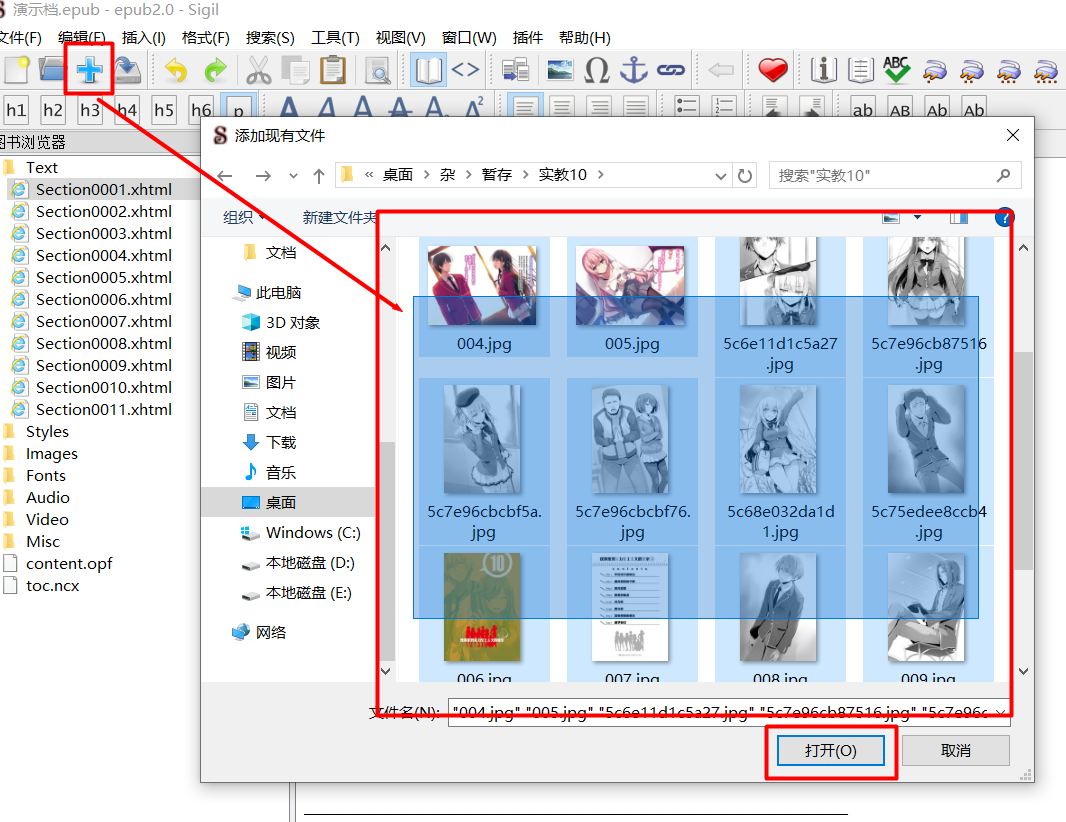
首先点击工具栏的加号样式按钮,弹出一个窗口:

在窗口中找到需要添加的图片,然后全部选中,再点击"打开"就行了,照着上面的图片做就好
如果一下子加不进去或者图片在不同的文件夹,分开来添加也是可以的(话说真的有人做电子书还把图片放在不同的文件夹里面吗......)
图片的命名怎样都好,不过最好还是不要用中文或特殊标点,推荐是阿拉伯数字和英文字母和下划线"_",中文或者特殊标点我自己也没试过,如果出了问题先把名字改过来吧
无论是提前命名再加入还是添加后在重命名都是可以的,这个顺序无所谓,图片的名字就是在左侧的文件总览中Images文件夹里图片的名字,与添加的源文件是什么名字已经没有关系了
好的那么图片的导入算是完成了,那么插入也是很简单的
但是简单也就仅限于方法了......插入最麻烦的地方在于,你这张图片应该插入到那里去......
好吧我承认,这个还真没有办法快速的来
先是定位,你需要找到插入的位置
如果你有办法搞到原书的扫图,或者能在翻译页面找到图片的位置,那么这个倒是不难
好好的活用搜索功能,找到图片附近的文字吧,这个前面介绍过就不再说了
如果找不到扫图什么的,那么就只好靠自己看一遍,感觉能把这张图插在哪里更合适了,这个考验的就是个人能力了,插得太歪就会让书的档次下降一层......
这个理解能力实在不是一个教程就能救回来的......
好吧总而言之言而总之,找到了该在哪里插入图片了,该怎么做呢?
就用《实教10》来举例吧
我在原贴找到了第一张插画的前一段文字(后一段也可以,反正找到位置)

并且在Sigil里面也定位到了这一段

那么接下来,要做的就是图片插入了.
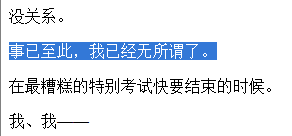
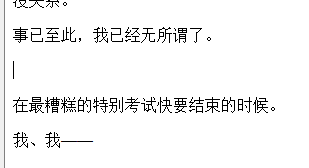
首先摘要插入图片的地方用回车敲出一个空行

只要敲出一个空行,就不会出现图片右边紧跟着下一段的一两个字或图片左边紧跟在上一段的后一两个字后面这样的情况
如果直接在文字 "我已经无所谓了。" 后面插入图片或者 "在最糟糕的特别考试" 前面插入图片,则可能出现上述的情况
那么保险也做了,接下来就是插入图片了
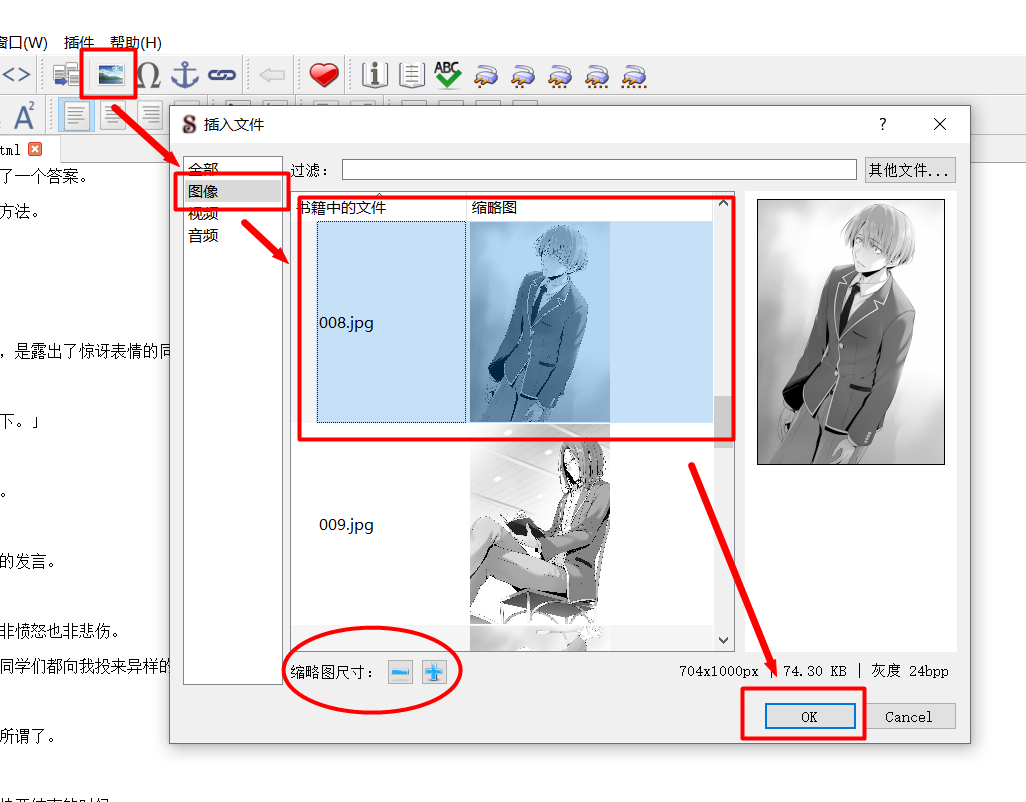
保持光标在空行处,点击工具栏的图片样式的按钮,弹出一个窗口

在窗口左侧选择图片,然后在预览中选中文件,接着点击"OK"就能够插入图片了

就这样,慢慢的把所有插图都插进去就行了~
在这里提醒一下,椭圆圈出的加减号可以放大缩略图,建议放大到我的示例一样,找起图片更方便哦~
没有什么诀窍了哦,慢慢的插就行了
完成之后,就进入下一章节的学习制作了
4.制作目录 |
在经历了繁琐的插图导入后,一本电子书已经有模有样了,其实你可以试着把它另存为一个epub文件然后用你习惯的软件打开它
打开后你会发现,这个其实是可以阅读的,并且看起来还不错?
但是,它少了一个十分重要的东西,那就是章节目录,还有各个章节的标题没有变大加粗
也许你想调节字号,或者来个加粗,就像我在编辑这个帖子的时候一样,加上一个{size=5}标签或者{b}标签?
不好意思,这玩意不行!
那么,该怎么做呢?
用过word的同学都知道,word在开始栏那里就有标题格式和正文格式,html用的就是这样的东西.
Sigil的目录制作系统会自动定位到标题然后生成一个目录,因此,想制作目录就要先调整好全文的章节标题
因为之前我们已经分好了页,所以做起来会很简单
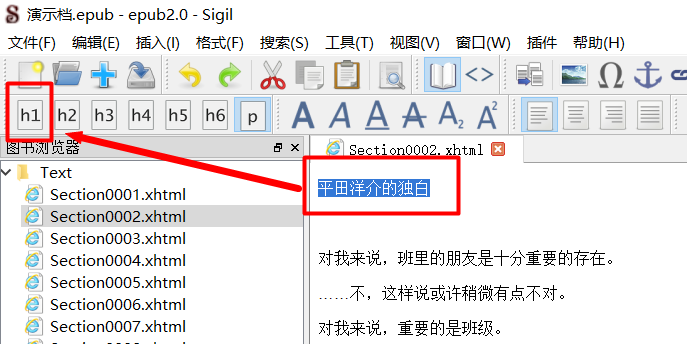
首先依然让我们用《实教10》举例,它的序章标题是 "平田洋介的独白" ,我们要把它设置为标题该怎么做呢?
首先,我们用光标选中这一段文字,让它们变成蓝底白字

接下来点击上方的"h1"按钮,这一段文字就被设置为标题了~是不是超级简单?

啊,是不是很好奇上面还有h2h3一直到h6呢?不用在意不用在意,一般来说用到h1就足够了,不过如果你喜欢用其他的也不是不行喽
当然,p除外,因为所有的正文都是打上了p标签的,那就不是标题了
话说原本就是带的p标签,应该怎么也不会有再去点一下,然后什么都没有改变,接着就以为设置成功的人吧......
那么重复上面的操作,把所有的标题设置完应该是很快的。这里说一下,没必要用h标签来给小标题加粗,原因接下来会讲
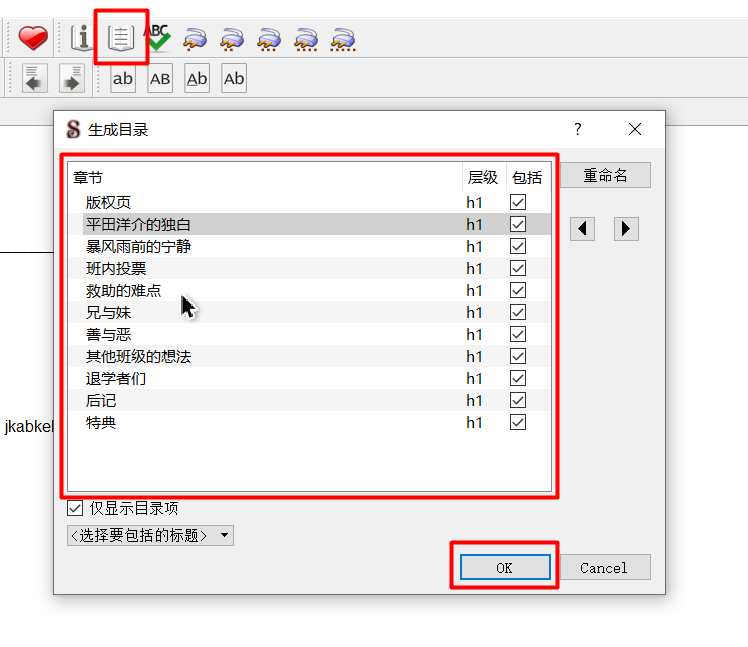
标题设置完以后,就能开始着手目录的制作了,首先点击工具栏上面的生成目录按钮,就是下图中的那个

可以看到中间的那个框里面是所有的h1标签的名字,如果之前你没有听我说的,还加入了很多h2h3h4等标题来给小标题加粗的话,我建议将这些标题后面的勾√都去掉,这样生成目录就不会把那些也加进去了
虽然不去掉勾√的话也就只是会给标题生成很多小标题的子目录而已,但是这会导致目录页一团糟,并且关于加粗的办法如有心去看了后面的进阶教程,相信就会知道怎么做了,这个并不难
好的那么,确认了需要添加的目录项后,点击"OK"按钮,软件就会自动生成一个目录了,并且可以在右侧看到预览

就这样,目录页制作完成了
什么?你说的不是这个?不就是打开目录然后就能查找到目录的那个目录页吗?
我知道大家看到这里就想问,为什么不教怎么做像页面一样的目录页......
其实吧,一般用目录不就是直接在软件上点开目录然后跳转嘛,那会特地跳转到哪一页去翻目录的......
如果想制作一个目录页,其实也不难
首先确保上面的工作你都做过了
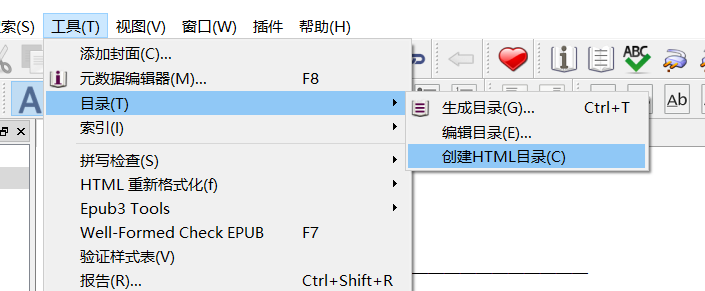
接着打开"工具"一格

在"目录"一栏里面找到"创建HTML目录",点击之后就会生成一个目录了

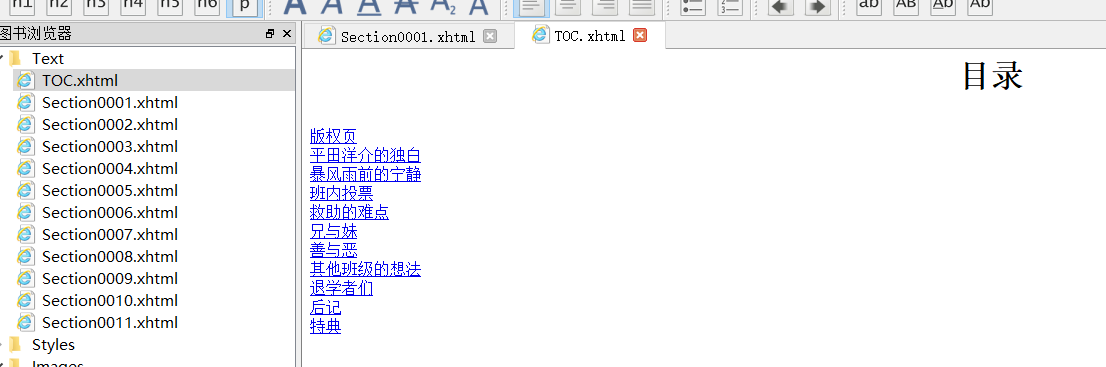
可以看到Text文件夹的最上面多了一个名字为TOC的文件,这就是那个目录,并且在中间的窗口也可以看到各个章节的导向,这些都是可以点击跳转的
那么,基础的目录制作就到此结束了,接下来就是最后一章了,马上一本电子书就完成了呢!
5.制作封面 |
如果你是在自己尝试做制作电子书后才找到本教程的,那么你肯定经历过这种事:
为什么我制作的电子书放进阅读器后封面什么都没有啊?
就像这样:

在这一节,就来教大家怎么个一本电子书设置封面~
首先,跟插入图片之前一样,往电子书中添加封面图片,怎么加就不再多说了
我们要做的就是,给电子书外面包上一个封面,并且在内容的最前面加上一页专门是封面的图片
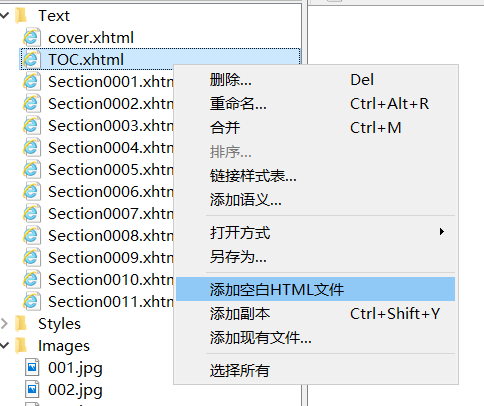
首先来加上封面图片页,先在左侧Text文件夹中任意的html文件上单击右键,在弹出的窗口上选择"添加新的HTML文件"

这样,在那个你右键的文件下方就会多出一个空白的文件,选中它左键按住拖动到最上方如图所示
我是因为习惯重命名了一下,把名字改成了cover,它原来其实就是叫Section0012这样的. 名字是无所谓的,这里只是方便在左边就能看出来这是封面
然后双击打来这个空白页,直接在这个空白页内插入封面图片就好了,前面说过怎么插图了这里也就不再多说
总之这样一来一打开电子书就能够看到封面了
接下来就是将这张图片设置为封面图片,并且将这一页设置为封面
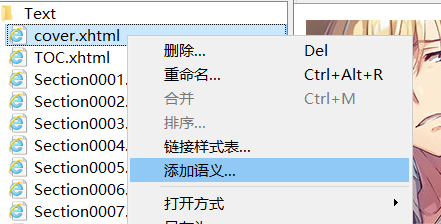
首先右键点击这个文件,在弹出的窗口选择"添加语义"

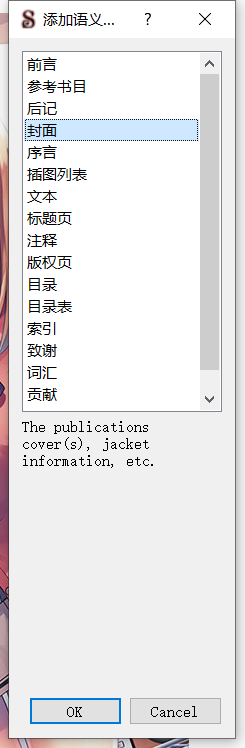
点击后,会弹出一个窗口,在那里选择为封面之后,点击"OK"就能把那个页面设置为封面了,如下图所示

这样一来封面页就设置好了,接下来是图片设置
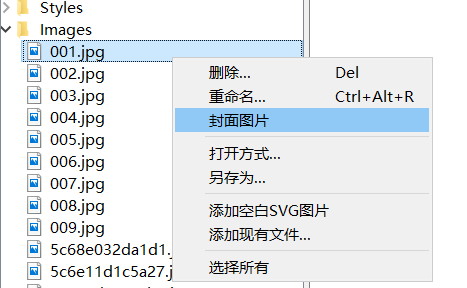
首先打开Images文件夹,找到需要的封面图片,如果不确定可以双击查看到底这是哪一张图片
找到之后右键点击,可以看到很明显的"封面图片"四个字

点击之后该图片就被设置为封面图片了,可以看到它的前面会多出一个勾√,再把这本书放进阅读器中就能看到他的封面了

那么到这里,一本电子书就已经做好了!
可以看到插画以及目录,并且有封面,就是一本完成的电子书了
当然,这个电子书和在下载板块下载的电子书是有一定差距的,比如说目录页就只有可怜的几个蓝色小字,没有彩页,没有像小说一样的标题彩图什么的
关于这些东西毕竟不是那么简单的就能教出来的,在收到这里也就只是基础教程,当然没有那么多高端的玩法喽~
想学习那些东西,就去看后面的进阶教程吧.





4 年前 0 回復
4 年前 0 回復
4 年前 0 回復
4 年前 0 回復
4 年前 0 回復
4 年前 0 回復
4 年前 0 回復
4 年前 0 回復
4 年前 0 回復
4 年前 0 回復
4 年前 0 回復
4 年前 0 回復
4 年前 0 回復
4 年前 0 回復
4 年前 0 回復
4 年前 0 回復
4 年前 0 回復
4 年前 0 回復
4 年前 0 回復
4 年前 0 回復